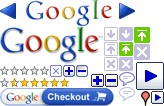
I noticed today that the Google logo shown at the top of all search results is actually a composite image, sliced up through clever use of CSS positioning:

At first, I thought of this as nothing more than a neat trick, but then I began to think about why Google might have decided to use this technique to their advantage.
Whenever a client browser requests a page, it will also make a request for each of the images (and other media) embedded into the page. Once an image has been displayed once, it is usually cached client-side to conserve bandwidth and improve performance for subsequent loads. For example, the RSS logo at the top of my blog will be downloaded from my server on your first visit, but as you move through the site, future references to the file will be fulfilled from your browser’s cache.
Google isn’t particularly image-heavy, but a typical results page could contain five or more ‘sprites’ or graphical elements. By squeezing them into a single file, user’s Web browsers need only make two requests (one for the page itself and one for the composite image) instead of six or more.
This might sound trivial, but considering that Google serve billions of result pages to millions of different visitors every day, the cumulative saving in bandwidth and server resources is likely to add up to quite a figure.
If you operate a moderately high-traffic site, it might be worth considering using similar tactics. The only other site that I’ve noticed that has used CSS image slicing in this way is the now-defunct Cdiscount UK site, for its pricing images.

